ext4.2入门简单小例子(button的事件--对话框的几种使用情况)
本文共 684 字,大约阅读时间需要 2 分钟。
ExtJS的官网地址:
在这个网址上面,我们可以下载到ExtJS的最新版本。目前,ExtJS的最新版是4.2.1,我们将使用这个版本进行讲解。ExtJS 4.x 做了很大的改变,对3.x是不兼容的。
在页面中,我们可以找到下载按钮,下载最新这个版本的ExtJS。下载完成以后对它进行解压,接下来我们将完成简单的小程序示例。
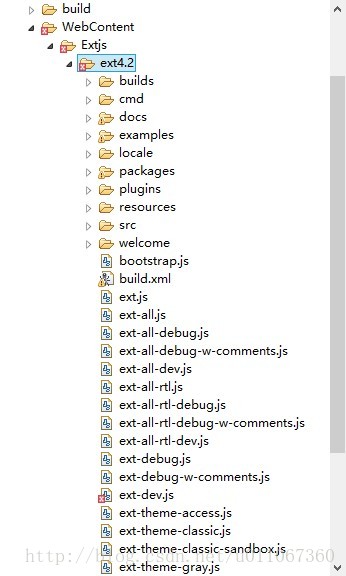
这是包的重要目录:下面是主页面了:
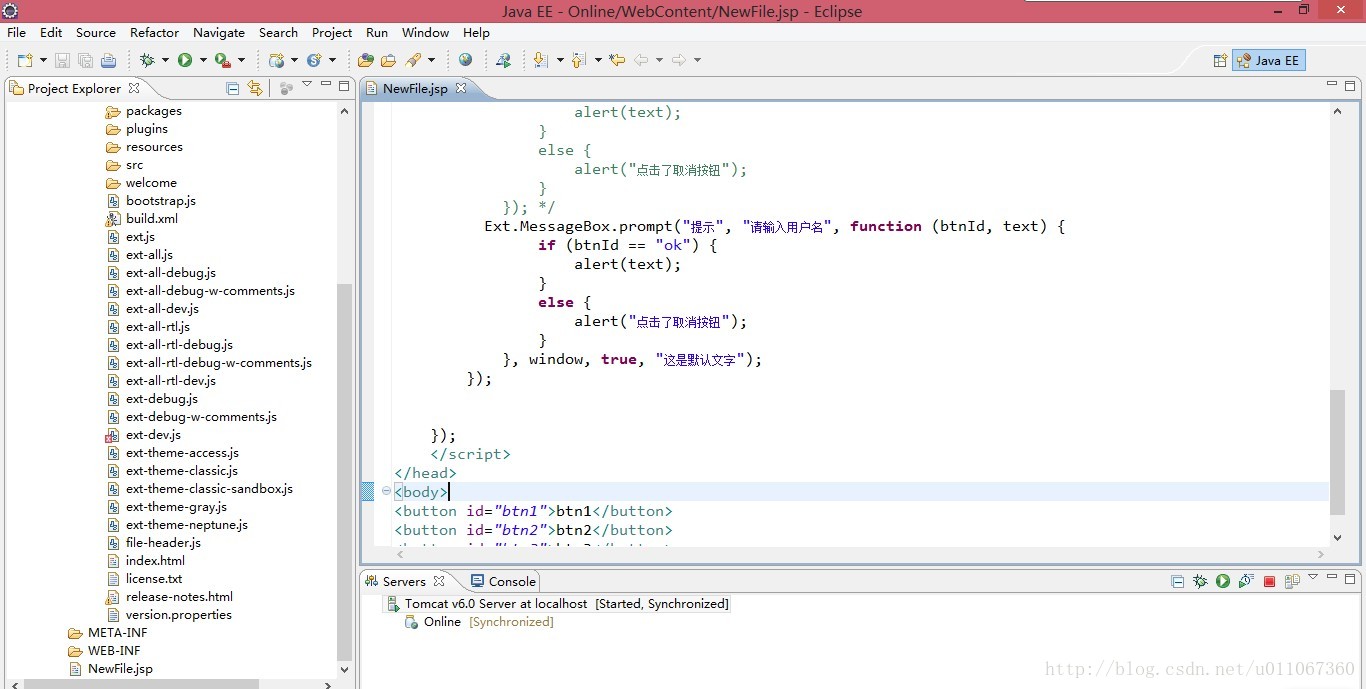
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>Insert title here
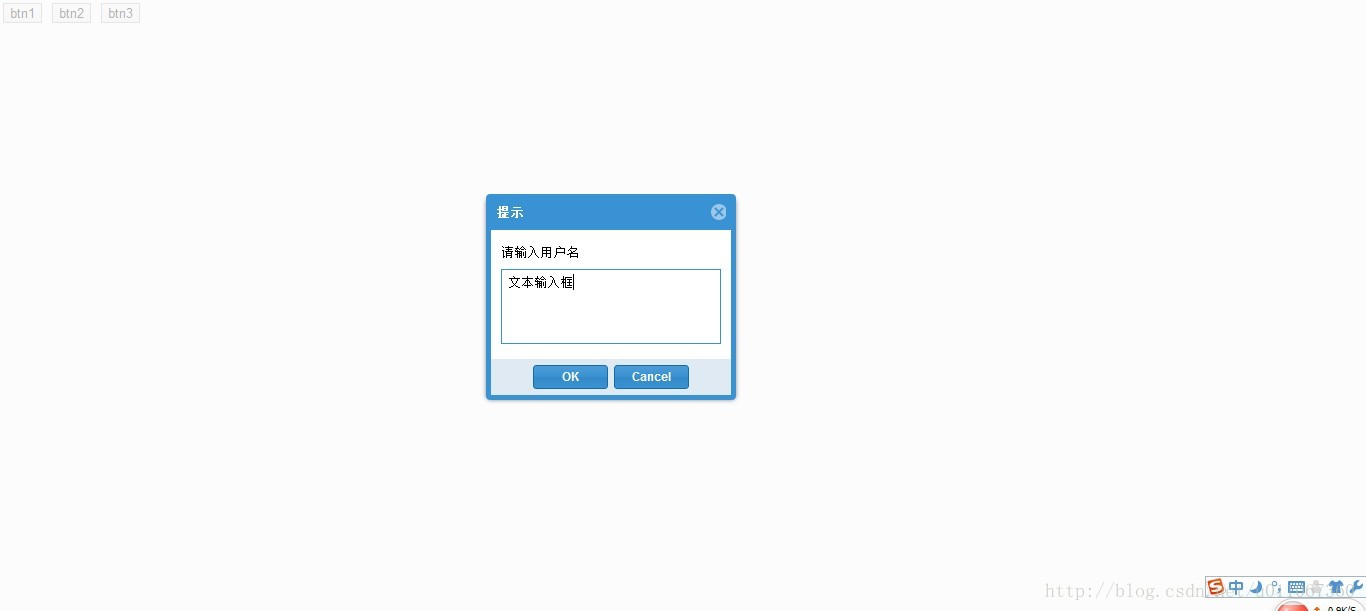
其实就是这么简单啦,主要是环境弄好了之后好做了,以后就可以按照api一步一步来做了。
这个里面最重要的一点就是js和css的引入问题:
1: <link href="../resources/css/ext-all-neptune.css" rel="stylesheet" /> <script type="text/javascript" src="../bootstrap.js"></script>
2:<script src="../ext-all.js"></script>
<script src="../locale/ext-lang-zh_CN.js"></script>
<link href="../resources/css/ext-all.css" rel="stylesheet" />
这两种都是可以的。
你可能感兴趣的文章
EF日期筛选异常:SqlServer.DATEDIFF”函数的 DATEPART 参数必须是文字字符串。
查看>>
AngularJS路由之ui-router(三)大小写处理
查看>>
AngularJs checkbox绑定
查看>>
C# 扩展方法整理
查看>>
微信小程序开源项目库整理
查看>>
Ionic Grid栅格布局居中实例
查看>>
Cordova 配置WebView可以打开外部链接
查看>>
Ionic Tab选项卡使用整理(一)
查看>>
Ionic Tab选项卡使用整理(二)
查看>>
Ionic Tab选项卡使用整理(三)
查看>>
AngularJs控制器说明(一)
查看>>
Teleport Ultra网站静态资源下载工具
查看>>
C# 调用微信公众号接口生成带参数二维码、下载、合并
查看>>
C# 调用微信公众号接口发送客服消息示例
查看>>
C# 调用微信公众号接口获取会员信息示例
查看>>
mysql-5.7.xx-winx64服务无法启动解决方案
查看>>
Bootstrap 4重大更新,亮点解读
查看>>
Angular CLI ng常用命令整理
查看>>
Angular 路由使用整理(一)
查看>>
git回到指定版本命令
查看>>